Scrivo questo post di lunedì mattina, quindi la percentuale di tasti “backspace” che premerò durante la stesura, sarà indubbiamente superiore ai caratteri stessi. (ok, anche come concetto non è facilissimo).
Ho trovato questo articolo su cssTricks, e come al solito mi ha stupito (oh, questi son davvero bravi). E’ vero che anche loro hanno trovato il tutto su CodePen, quindi il merito va ripartito. Io comunque non c’entro proprio nulla, riscrivo in parte il loro articolo, e lo semplifico. (l’articolo è questo: https://css-tricks.com/chaining-multiple-blend-modes/)
ok, partiamo dal principio: cos’è il “blend”? il Blend è quella proprietà tipica dei software di grafica di “sovrapporre” un livello con un altro. Photoshop ha una lunga lista di diverse sovrapposizioni, e queste cambiano completamente la riuscita finale. Vediamo per esempio il Multiply.

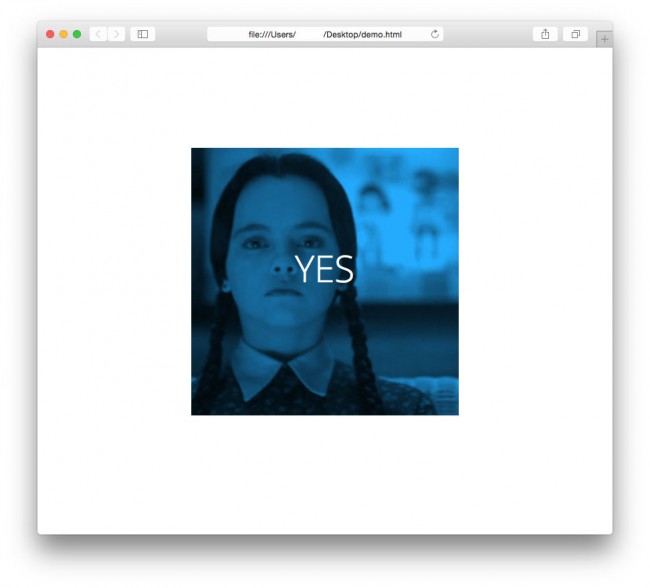
che ottengo così:
NB, il livello azzurro è SOTTO il livello della foto.

e posso provare così tutte le sovrapposizioni che voglio. Qualcuna è bella, qualcuna no. Usare l’immagine già desaturata, aiuta a ottenere un effetto grafico migliore (poi dipende sempre dalla foto, ovvio)
e fin qui è photoshop. facile.
Sovrapposizioni nei CSS? Si-può-fareeee!
Forse c’è dal Css1, ma nessuno l’hai mai usato. Ora che ho trovato il codice, io lo userò da subito.
L’uso è semplice semplice, il concetto è lo stesso di photoshop, ma occorre precisare che stiamo parlando BACKGROUND, non di tag <img>!
ecco il CSS
</pre>
<pre><code class="language-css">.elemento {
background-color: #00a8ff;
background-image: url(wednesday-addams.jpg);
background-blend-mode: multiply;
}</code></pre>
<pre>

la composizione può anche essere strict, ma il blend-mode separato
.elemento{
background: #00a8ff url(wednesday-addams.jpg) no-repeat center center;
background-blend-mode: multiply;
}
Fate pure la vostra prova:
queste sono le proprietà che background-blend-mode può assumere:
normal
multiply
overlay
screen
darken
lighten
color-dodge
color-burn
hard-light
soft-light
difference
exclusion
hue
saturation
color
luminosity
potete provarli on-fly su questo codePen: http://codepen.io/team/css-tricks/pen/GgavOP/
e qui potete provare con più immagini di background sovrapposte: http://codepen.io/robinrendle/pen/8c62dc10880c3898bde28d4d78d1f567/
il W3 ha una pagina di riferimento: http://dev.w3.org/fxtf/compositing-1/
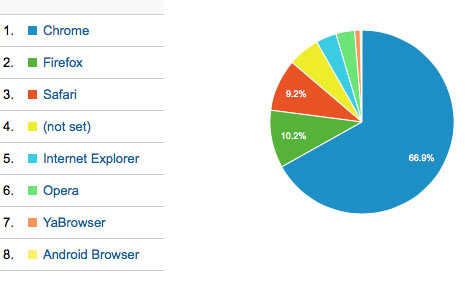
ovviamente il tutto è compatibile con tutto il mondo, tranne che con Internet Explorer, tutte le versioni, ma se siete su questo sito, non avete IE, almeno da statistiche ;)